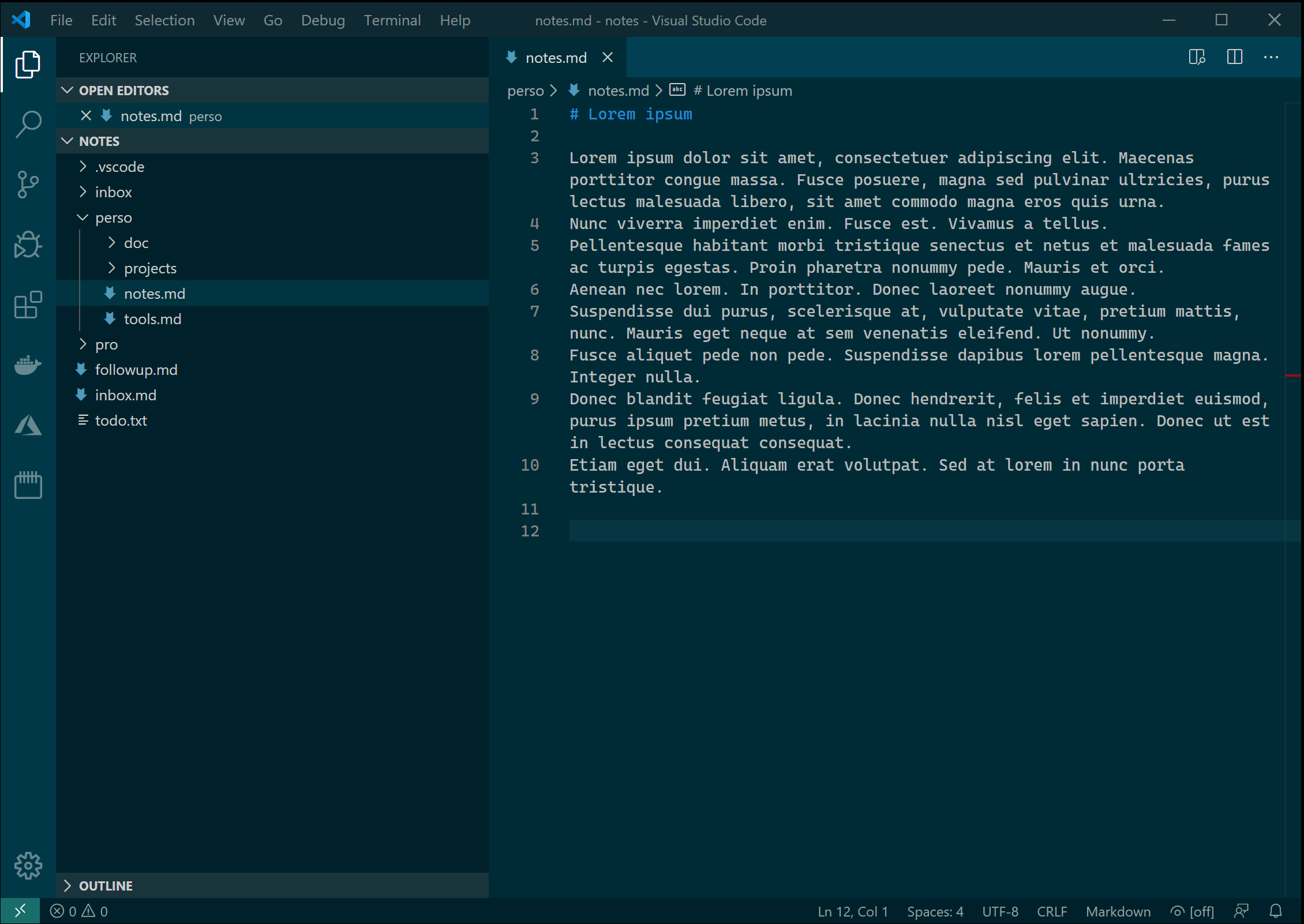
Visual Studio keeps spawning new 'Microsoft Visual C Package Server' processes while i'm working. It looks like intellisense is going a little crazy due to the refactoring work i'm doing, but it shouldn't be spawning 40+ instances. How Visual Studio Code, Microsoft Power Automate (ex. Flow) and iOS Shortcuts saved the day 2020, Feb 11 In this article I will present an approach I have set up to make sure that all my notes, whether there are personal or related to my work, are centralized and accessible from any devices.
Visual Studio Code (VSCode) is a cross-platform text and source code editor from Microsoft. It’s one of the most exciting open source projects today, with regular updates from hundreds of contributors. VSCode was among the first tools to support Language Server Protocol (LSP), which has played a large part in providing a great developer experience, in a variety of languages and technologies.
With the previously announcednow shipping in Xcode, it’s a great time to see how this integration works for yourself.
- Visual Studio Online will be available for free for a while. You can use VS Code Cloud on any device convenient for you (ipad, mac, android, chromebook). And we will be interested to know your impressions about it! After 7 days, the demo mode will be over.
- The first step in your cross-platform journey is to install Visual Studio 2019 for Windows or Visual Studio 2019 for Mac. When installing Visual Studio 2019 on Windows all you need to do is select the Mobile development with.NET workload: On Visual Studio 2019 for Mac you can select to install Android and iOS.
- Create rich native apps using.NET across iOS, Android & Windows. Share code across device platforms with.NET Standard. Share UI with Xamarin.Forms and XAML for maximum code reuse. Debug Unity from Visual Studio with the world-class Visual Studio debugger to set breakpoints and evaluate variables and complex expressions, and leverage all.
This week, we’ll walk through the process of how to get started with Swift’s new Language Server Protocol support in Visual Studio Code on macOS. If you haven’t tried writing Swift outside Xcode, or are already a VSCode user and new to the language entirely, this article will tell you everything you need to know.
Step 0: Install Xcode
If you don’t already have Xcode installed on your machine, open the Terminal app and run the following command:


Running this command presents a system prompt.
Click the “Get Xcode” button and continue installation on the App Store.

You can verify that everything is working as expected by running the sourcekit-lsp command:
This command launches a new language server process, but don’t worry if it doesn’t provide any feedback to STDOUT — that means it’s working as intended. Exit the process with an ETX signal (^C).
Step 1: Install Visual Studio Code
Download Visual Studio Code and install it to your system Applications folder. Open the app and follow the instructions for launching from the command line. You’ll need to have the code command accessible from $PATH in order to install the SourceKit-LSP extension later on.
Electron apps have a reputation for being big and slow, but don’t let that stop you from giving VSCode a try — its performance and memory footprint are comparable to a native app.
Step 2: Install Node and NPM
VSCode extensions are written in JavaScript / TypeScript. If you’re not already set up for JS development, you can download Node (a JavaScript run-time for outside the browser)
and npm (a package manager for Node) with Homebrew using the following commands or manually by following these instructions:
To verify that you have a working installation, run the following command:
Step 3: Build and Install SourceKit-LSP Extension for Visual Studio Code
From the command line, clone the sourcekit-lsp repository and navigate to Editors/vscode in the resulting directory. Use npm to build the extension and then use the code command to install it:
Now launch (or relaunch) VSCode and open a Swift project, such as this one, and test out Language Server Protocol support for Swift.
To get the full experience of working with Swift from VSCode, we recommend that you also check out the Swift Lint extension (for real-time style and convention diagnostics).
So there you have it — the makings of a first-class Swift development experience outside of Xcode.
And with GitHub’s recent announcement of Codespaces, that future may be coming sooner than we once thought. Thanks to Swift’s support for Language Server Protocol, we’ll soon be able to edit Swift code — syntax highlighting, autocompletion, and all — directly from the browser.
Description
In this video, I'll show you the steps to build your first iOS application in Visual Studio 2019 with C#, .NET, and Xamarin. We will see how to build a basic app, connection to the macOS host, and deploy using the remoted iOS simulator for Windows.
Show Links:
- Create a Free Account (Azure): https://aka.ms/c9-azurefree
Useful Links:
- Learn more about Xamarin, Xamarin.Forms, & Cross-platform development
- Xamarin Developer Center & Blog
Embed

Visual Studio Code Ios Development
Download
Right click or Alt+Enter to download this episode
- MP3 (4.6 MB)
- Low Quality MP4 (6.8 MB)
- High Quality MP4 (47.5 MB)
- Mid Quality MP4 (15.6 MB)
Visual Studio Code Iostream

Vs Code Ipad Os
Download captions
