October 3, 2019 by Sana Ajani, @sana_ajani
- Visual Studio Code Ssh Not Working
- Visual Studio Code Sshfs
- Visual Studio Code Ssh Git
- Visual Studio Code Ssh Git
- Visual Studio Code Remote Ssh
- Visual Studio Code Ssh Keeps Asking For Password
- A package that implements auto login with ssh to remote server feature for VSCode. You can execute sshlogin in vscode. Choose a remote host and log on, will auto open a terminal. Extension Settings. You need to configure a sshlogin.connection that is required to connect to a remote server.
- Using Visual Studio Code and SSH¶ You will be able to use Visual Studio Code to replicate the two most important features from the Virtual Desktop. You will be able to remotely connect to the Linux computers on campus to (1) use the terminal (to execute shell commands, run Python code, and conduct automated tests), and (2) edit text files.
- Easiest solution for configuring files on a remote machine using a VSCode ssh (I use an Ubuntu EC2 instance with AWS) is to modify the file privileges while you work on the files using chmod. By default, server config files (/etc/nginx/sites-available/default) are read-only (require sudo to write/save).
- This indicator tells you in which context VS Code is running (local or remote). Click on the indicator to bring up a list of Remote extension commands. Choose the Remote-SSH: Connect to Host command and connect to the host by entering connection information for your VM in.
In a previous Remote SSH blog post, we went over how to set up a Linux virtual machine and connect to the VM using the Remote - SSH extension in Visual Studio Code. In this blog post, we'll go into some tips and tricks that you can use to get the most out of your remote setup.
Visual Studio SSH into Raspberry Pi March 24, 2021 March 25, 2021 by Bradley Wells If you have a Raspberry Pi, but you prefer to develop.NET apps for it using Visual Studio, this tutorial will help you build and deploy remotely over SSH.
Connect using Remote SSH
The Visual Studio Code Remote - SSH extension allows you to connect to a remote machine or VM using SSH, all from inside VS Code. If you don't already have the extension installed, you can search for 'remote ssh' in the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)).
After you install the extension, you'll notice an indicator on the bottom-left corner of the Status bar. This indicator tells you in which context VS Code is running (local or remote). Click on the indicator to bring up a list of Remote extension commands.
SSH configuration file
In the earlier Remote SSH blog post, we only connected to a single machine and did so by entering the 'user@host' when prompted. If you log in to multiple remote servers or local virtual machines on a regular basis, there's a better way to connect without having to remember all the usernames, addresses, and additional configuration options.
OpenSSH supports using a configuration file to store all your different SSH connections. To use an SSH config file, click on the remote indicator to bring up the remote commands, choose Open Configuration File, and select the file that follows the path 'Users/{yourusername}/.ssh/config'.
Here's an example of an SSH config file:
Visual Studio Code Ssh Not Working
There are many more configuration options you can specify in the SSH config file format. You'll get completions and colorizations in this file and you can press (⌃Space (Windows, Linux Ctrl+Space)) for IntelliSense to learn more about the config options.
The options used above are:
| Option | Description |
|---|---|
| Host | An easy-to-remember alias for your host machine. |
| HostName | The hostname of server (you can use the IP address of the server). |
| User | The user you've specified to log in to the machine via SSH. |
| Port | The port used to connect via SSH. The default port is 22, but if you've specified a unique port, you can configure it here. |
| IdentityFile | The file location where you've stored your private key. |
You can add the information for all the hosts you have. Once you've saved the config file, you'll be able to see those hosts in the Remote Explorer, as well as any folders you have opened on that host. You can select the icon next to each host or folder and it will launch a new VS Code window (instance) and connect you to that host. In the screenshot below, I'm connected to my remote machine 'python-linux-vm' and the Remote Explorer shows me the folders I have connected to in the past, as well as any forwarded ports from the remote machine.
ProxyCommand
Sometimes you may need to connect from your desktop or laptop to a remote machine over your company's Intranet or behind a firewall. In this case, you may be using an intermediate server or jump box. This kind of setup is useful if you are working within a secure system that is configured to only accept SSH connections from a fixed set of hosts.
To use a jump-box setup with the Remote - SSH extension, you can use the ProxyCommand config option. This configuration will open a background SSH connection to the jump box, and then connect via a private IP address to the target.
You can set the ProxyCommand config option in the SSH config file like this:
ControlMaster
If you are connecting to a remote SSH host using other authentication methods besides key-based authentication, such as two-factor, password-based, or an SSH key with a passphrase, you may have to enter the required information multiple times.
Instead of opening multiple SSH connections, you can use ControlMaster option (only on macOS/Linux clients) to reuse an existing connection and reduce the number of times you must enter your passphrase.
To use this feature, add the following to your SSH config file:
Offline remote machine
If you are restricted by a firewall or your company locks down your VMs and they cannot connect to the Internet, the Remote - SSH extension won't be able to connect to your VM because VS Code needs to download a component called the VS Code Server to the remote machine.
However, you can now solve this issue by a new user setting in the Remote - SSH extension. If you enable the setting remote.SSH.allowLocalServerDownload, the extension will install the VS Code Server on the client first and then copy it over to the server via SCP.
Note: This is currently an experimental feature but will be turned on by default in the next release.
Remote - SSH Nightly extension
If you're interested in testing new updates and experimental features as soon as they are available, install the Remote - SSH Nightly extension (uninstall the Remote-SSH stable extension first). This is the nightly build of the extension where we experiment with new features and settings before releasing them into the stable version.
We'd like your feedback
Thanks for trying out the Remote - SSH extension! If you run into any issues or would like to suggest new features or scenarios for us, please open an issue on our GitHub repo. If you want to see what features we're currently working on or are upcoming, take a look at our Remote Development release notes and iteration plans. You can also try out the introductory Remote development over SSH tutorial, which walk you through using the other remote extensions to work inside Docker containers and the Window Subsystem for Linux (WSL).
Happy Remote Coding,
Sana Ajani, VS Code Program Manager @sana_ajani

Visual Studio Code (VS Code) is a text editor that is particularly well suited for programming in a variety of languages, including Python. It also provides a way to remotely connect to the Linux computers on campus, via SSH (Secure Shell). You can use it to do your work for CS 121, and you should especially consider it if the Virtual Desktop is running slowly for you.
This document covers installing the software you need, and how to use Visual Studio Code and SSH for this class.
Installation¶
Step 1: Install Visual Studio Code¶
Follow the instructions for your operating system:
Windows¶
Go to https://code.visualstudio.com/. You should see a blue button labeled Download for Windows, Stable Build.

Click this button to download. Once it is downloaded, run the installer (VSCodeUserSetup-<version>.exe).
After you accept the licence agreement, click Next >. On the page titled Select Additional Tasks, we recommend you check all the boxes (but it is up to you).
Click Next >, then click Install. When the progress bar fills, click Finish.
macOS¶
Go to https://code.visualstudio.com/. You should see a blue button labeled Download for Mac, Stable Build.
Click on this button to download. When the download is complete, you will have a new application file called Visual Studio Code (You might instead have zip file, with a name like VSCode-darwin-stable.zip; in this case, open the file to unzip it, and the Visual Studio Code application file should appear). Open a Finder window and navigate to Downloads (it will likely be listed under “Favorites” in the left sidebar). Locate the file named Visual Studio Code, and drag it on top of Applications in the left side bar.
Now, you can find VS Code in your Applications folder, and can open it with a click.
Linux¶
Go to https://code.visualstudio.com/download to view installation options.
Step 2: Install an SSH client¶
Follow the instructions for your operating system:
Windows 10¶
These instructions are specific to Windows 10. If you are running Windows 7 or Windows 8, please contact us on Piazza for instructions.
In this step, you will install Windows OpenSSH Client.
For this step, you will open various applications and settings by searching for them. To do this, open the Start menu by pressing the Windows key on the keyboard, or clicking the Windows icon in the corner of your screen. Begin typing the name of the application or setting, like About your PC (even though there is no visible search bar, one will appear when you begin typing). When the About your PC option appears, click on it.
Checking your version of Windows 10
You need to be running a recent version of Windows 10. To check your current version, open the Start menu, begin typing About your PC, and click on the option when it appears.
Scroll down to the heading Windows specifications. Next to Edition, you should see Windows 10 Home or Windows 10 Pro (or similar).
Below that you should see Version and a number like 2004. If this number is less than 1803, then you need to update Windows 10.
Updating Windows 10
To update Windows 10, open the Start menu, begin typing Check for updates, and click on the option when it appears.
The window that opens should have the heading Windows Update. It may tell you that you have updates avialable; otherwise, click the button that says Check for updates.
Follow the instructions to install the available updates. This may take a few minutes, and your computer may restart. When the update completes, check your version of Windows 10 again, and verify that it now reads as 1803 or greater.
Installing Windows OpenSSH Client
Open the Start menu, begin typing Manage Optional Features, and click the option when it appears.
You should see a window that looks like this, with the heading Optional features.
Scroll through the list of Installed features. If OpenSSH Client appears in the list, you are done with this step. Otherwise, click on + Add a feature at the top of the page. You will get a pop-up window with the heading Add an optional feature. Start typing OpenSSH Client. When the option appears, click on the checkbox next to it.
Then click on the button labeled Install (1). Wait for the progress bar to fill.
The installation is complete.
Checking that the installation was successful
Open the Start menu, begin typing Windows PowerShell, and click on the option when it appears.
Note that Windows PowerShell looks similar to the Linux terminal, even though is not the same as the Linux terminal. At the prompt, type
where username should be replaced by your CNetID.
You should be prompted for your password. If you are not, check that you followed the SSH installation steps correctly, and try again. If you are still not prompted for your password, ask us about it on Piazza.
Type the password associated with your CNetID and press enter (nothing will appear on the screen as you type your password, but this is normal; your keypresses are still being registered).
You should see a message about when you last logged on, followed by a prompt that looks like
where username is replaced by your CNetID, and X is replaced by a number from 1 to 5. You are now connected to the Linux computers on campus. Try running a few terminal commands, like pwd, ls and cd. If you already did the Virtual Linux lab, you should be able to find the files that you created for it.
Type logout and press enter to close your connection to the campus Linux computers. Type exit again and press enter to exit Windows PowerShell.
Visual Studio Code Sshfs
macOS¶
An SSH client comes pre-installed. However, you should check that it works as expected before moving on.
Press Command-Space to open Spotlight Search. Begin typing Terminal, and click on the option when it appears.
At the prompt, type
where username should be replaced by your CNetID.
You should be prompted for your password. Type the password associated with your CNetID and press enter (nothing will appear on the screen as you type your password, but this is normal; your keypresses are still being registered).
You should see a message about when you last logged on, followed by a prompt that looks like
where username is replaced by your CNetID, and X is replaced by a number from 1 to 5. You are now connected to the Linux computers on campus. Try running a few terminal commands, like pwd, ls and cd. If you already did the Virtual Linux lab, you should be able to find the files that you created for it.
Type logout and press enter to close your connection to the campus Linux computers and return to your own computer’s terminal prompt.
Linux¶
Debian/Ubuntu: Run sudoapt-getinstallopenssh-client
RHEL/Fedora/CentOS: Run sudoyuminstallopenssh-clients
After installing, you should verify that you can connect to the Linux computers on campus. In the terminal, type,

where username is replaced by your CNetID. You should be prompted for the password associated with your CNetID. Then you should be able to run terminal commands on the campus Linux computers.
Step 3: Install Extensions for VS Code¶
At this point, Visual Studio Code should be among your installed applications. Open it. In the left sidebar, there is an icon consisting of four squares, with one square separated off from the other three. This is the icon for VS Code extensions. Click it (alternatively, you can press Ctrl-Shift-X, or Command-Shift-X on macOS).
This opens the Extensions panel. From here, you can search for and install extensions. You should install the following extensions:
Python (Microsoft)
Remote - SSH (Microsoft)
To do this, click in the search bar (“Search Extensions in Marketplace”) and start typing the name of the extension. When it appears, make sure the name and publisher matches exactly, and click Install.
Using Visual Studio Code and SSH¶
You will be able to use Visual Studio Code to replicate the two most important features from the Virtual Desktop. You will be able to remotely connect to the Linux computers on campus to (1) use the terminal (to execute shell commands, run Python code, and conduct automated tests), and (2) edit text files (usually Python code).
Open Visual Studio Code now.
Remotely connecting to the CS Department Linux computers¶
Initial setup
You only need to follow the steps in this section once (or more accurately, once per computer). If you’ve already done this part, you can continue to “Connecting”.
In the lower-left corner of VS Code, there should be a rectangle with an icon that looks like ><, but skewed. In the example images, it is green, but depending on the color scheme you select for VS Code, it may be purple, or a different color. If you do not see this icon, check that you have completed all the installation steps above. Click on this icon.
In the menu that appears, click Remote-SSH: Connect to Host….
You should see the heading Select configured SSH host or enter user@host.
Click + Add New SSH Host….
A textbox will appear with the heading Enter SSH Connection Commnand. In the box, type
with username replaced by your CNetID, and press enter.
Visual Studio Code Ssh Git
Next, you will see the heading Select SSH configuration file to update. Press enter to select the first option (which should contain the string “User” or “home”).
You are ready to connect.
Connecting
Click the green rectangle in the lower-left corner with the >< icon. Click Remote-SSH: Connect to Host…. You should see the heading Select configured SSH host or enter user@host. This time, you should see the option linux.cs.uchicago.edu (if not, you should retry “Initial Setup”). Click on this option.
A new VS Code Window will open. After a moment, you will see a pop-up.
You may see a pop-up prompting Select the platform of the remote host; if so, click Linux. You will then see a box with the heading Enter password for username@linux.cs.uchicago.edu (with username replaced by your CNetID). Enter the password corresponding to your CNetID, and press enter.
If the connection is not successful, you may be given an option to try again; click Retry.
If you succeed at connecting, there will be a green box in the lower-left corner of the window with the text SSH: linux.cs.uchicago.edu.
Getting Disconnected
If at any point you get disconnected from the server unintentionally, this will be indicated in the green box in the lower-left corner (with text such as “Disconnected from SSH”).
VS Code may show a pop-up asking if you want to reconnect. You can follow the prompts to reconnect. If that does not work, go back and follow the steps under Connecting again.
If you would like to disconnect from the server intentionally, click the green box in the lower-left corner with the text SSH: linux.cs.uchicago.edu, then click Close Remote Connection.
Using the terminal¶
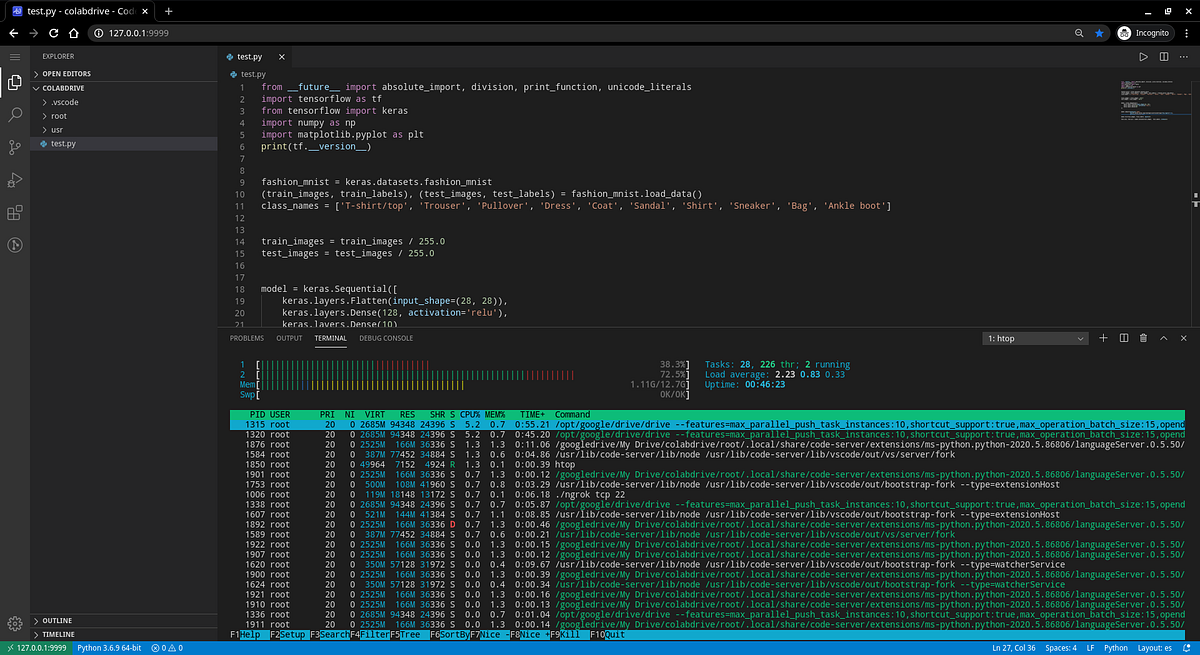
Have your VS Code window open, and check that you are connected to SSH. Open the View menu from the menu bar and click Terminal (as a shortcut, you can instead press Ctrl-Backtick, even on macOS). This will split the window into two panes. The top pane will be empty for now (or may have some “welcome” text). The bottom pane has the terminal.
You will see the bottom pane has several tabs: Terminal, Debug Console, Problems, and Output (if your window is narrow, some of these may be hidden under a three-dots menu icon). We only care about Terminal for now, so make sure that is selected. To the right of these tabs, you will see a dropdown menu and some additional icons. You will use these later, but you won’t need them for now.
In the body of the bottom pane, you will see a Linux prompt of the form
You can use this terminal pane to complete the Virtual Linux lab, if you haven’t already.
Editing text files¶
Visual Studio Code Ssh Git
When you get down to the section of the Virtual Linux lab titled Using an Editor, you will see it asks you to open a file in the editor by running

You can run this command (so if you had previously completed the lab up to this point, you can now continue). You will see the file open in the top pane of your VS Code window.
Working with VS Code via SSH works almost the same as using VS Code with the virtual desktop (except if you are using macOS, replace Ctrl with Command in most shortcuts — so Command-s instead of Ctrl-s). When you save, you are saving to the Linux computers on campus (it may take a few moments). Make sure to save often!
Optional Note
The code terminal command works from within the virtual desktop, and also works from within VS Code when you are connected to the campus Linux computers by SSH. In both cases, you are opening files stored on the Linux computers on campus, not files stored locally on your own computer. While not necessary for this class, it is also possible to use the code command in your computer’s own terminal to open files on your own computer (or just to launch VS Code).
To enable this feature…
…on Windows: This feature is enabled by default. If you are familiar with Windows PowerShell or Command Prompt, you can open VS Code by typing
codeat the prompt. If you are not familiar with Windows PowerShell or Command Prompt, you do not need to learn them for this class; while they look a bit like the Linux terminal, they use different commands.…on macOS: Open VS Code, then press Command-Shift-P to open the Command Palette. Begin typing Shell Command: Install ‘code’ command in PATH, and click on the option when it appears. From this point on, you will be able to open VS Code from the macOS terminal by typing
code.
Running multiple instances of the terminal¶
When working on assignments, you will want to have two instances of the terminal running, one for testing code by hand, and the other for running automated tests.
Visual Studio Code Remote Ssh
Make sure you are connected to SSH, and open the Terminal pane if is not yet open. To the right of the tab names (Terminal, Debug Console, etc.), you will see a dropdown menu and some icons. Here is what these do:
Visual Studio Code Ssh Keeps Asking For Password
The dropdown menu lets you select between the instances of the terminal that you currently have running. Right now, 1: bash will be selected. Right now, we only have one instance of the terminal running, but…
Clicking the + icon allows you to create a new instance of the terminal (the equivalent of opening another terminal window).
To the right of this is an icon of a rectangle divided vertically in half; this allows you to see two terminal instances at once. You probably do not need to use this.
Next is an icon of a trash can; clicking this will close the current terminal instance.
Clicking the ^ icon will allow the terminal pane to take up the entire window.
Clicking the x will close the terminal pane.
